Laserfiche Mobile
Introduction
Laserfiche is a Los Angeles-based software development company that focuses on creating top-down solutions for companies wanting to transform their workflow from paper to digial.
Challenge
I was approached by the Mobile team to help improve their app usability since it was not getting the number downloads and positive reviews they were expecting on the Google Play Store.
App Analysis
Alongside the Product Lead, we scrutinized the number of downloads and users per mobile platform. A significant portion of Laserfiche customers were on Android and the version available to them was a port of the iOS version.
I also took note of a glaring issue when I first opened the app and noticed that it lacked a welcome screen. This case was strengthened by the comments on the Laserfiche customer support site as well as the feedback I received from other colleagues.
Brainstorming
The first task was to improve the app’s key interactions and visual appeal by using as much as the Material Design guidelines as possible. The second task was to improve the onboarding experience because I felt that it had not given enough attention by the Mobile team.
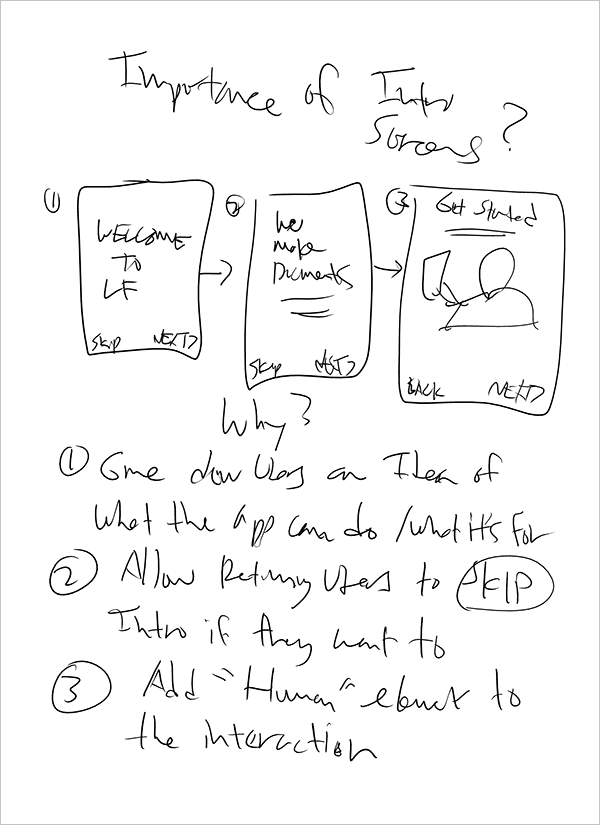
Example Sketch 1
Example Sketch 2
Wireframing (Onboarding)
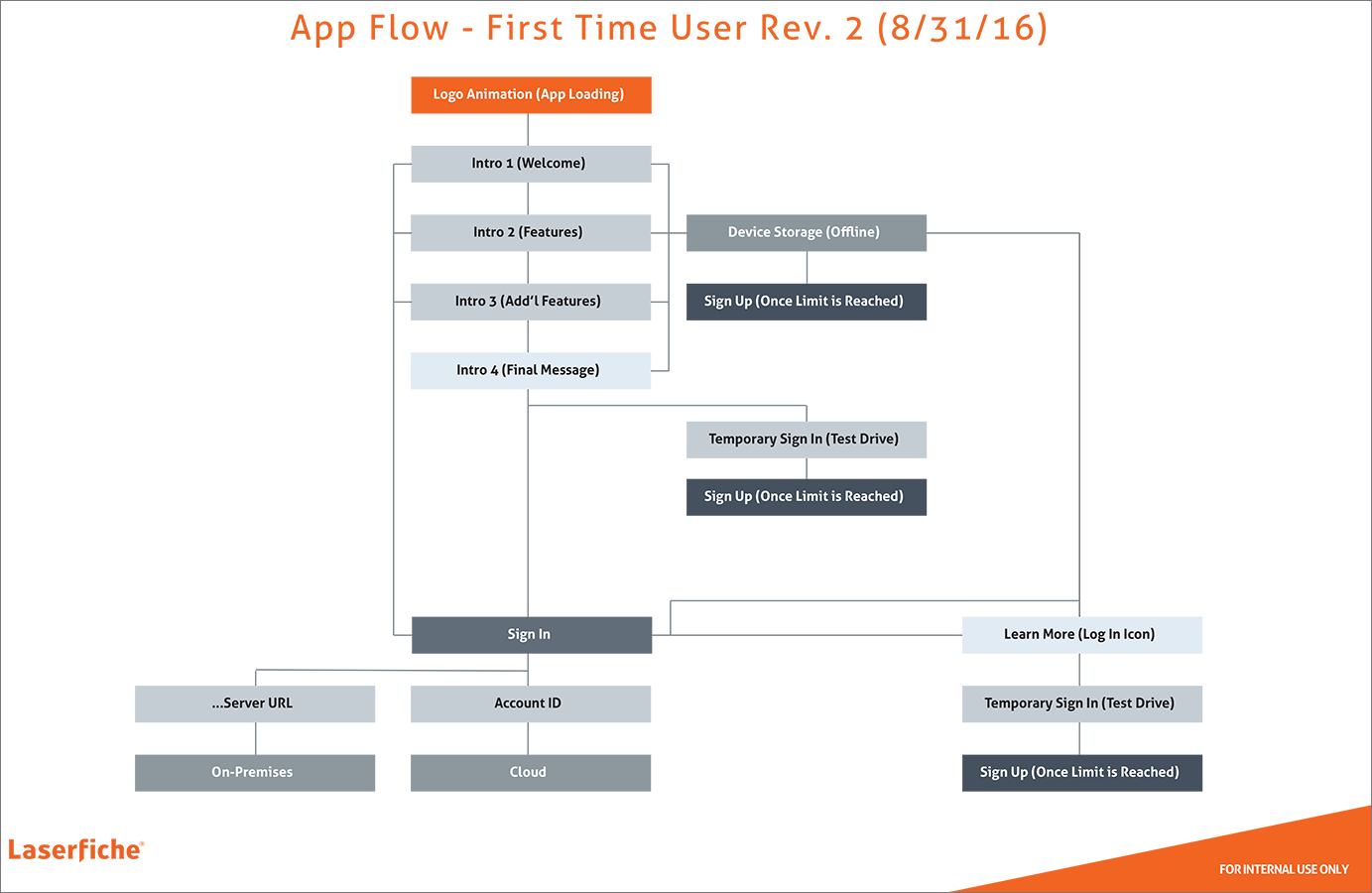
As part of the storyboard, I had to keep certain log-in situations in mind due to the nature of how Laserfiche handled user access rights. Another thing that I had to be aware of was that Laserfiche had two different log-in approaches for on-premises and cloud access customers.
App Flow for First Time and Returning Users
Next, I concentrated my efforts on thinking through the app introduction. I saw the value of adding welcome screens since it would give users some idea of what the app was specifically used for.
Storyboard for the Onboarding Experience
User Interface Design (App)
I also focused on perfecting the main screen (i.e., My Tasks) to better match the elements presented in Material Design. Some of the changes included: overflow button per entry listing, notification icon in the top menu and separation of Tasks into three main tabs.
Screenshot of the Original Task Screen
Revised Mockup of Laserfiche Tasks
I then spent the rest of the time fleshing out the subsequent screens for Tasks and Repository. I also re-envisioned the camera functionality with a focus on simplifying the editing of photos and allowing for multiple image uploads.
Results
Due to time constraints, the Product Lead had me focus on completing the MD-influenced redesign before moving forward on fixing the app intro.
The Mobile team released the revised app (minus the welcome screens) prior to the company’s annual conference where users tested it out at the User Testing booth.
Based on comments we received from both employees and attendees alike, the app was a success. We also saw a considerable increase in the number of downloads and positive feedback on both the Play Store and App Store.
Final Thoughts
I was pulled off the Mobile project to focus on other products in the Laserfiche suite that were in dire need of my IxD guidance. As a result, the onboarding sequence and revised log-in screens were shelved by the engineering team.
My hope is that Laserfiche will redesign the app introduction and improve this vital component of the company’s mobile presence.
Reference: Google Play Store