Favado Redesign
Introduction
Favado is a grocery platform that gives users the power to find the best deals on items they shop the most and help you save over 70% on your grocery bills.
Challenge
I was given the opportunity to design a major update for the Favado app with regard to how users registered their information (e.g., username, password, favorite grocery stores).
Brainstorming
I spent some time analyzing the main components of a Favado profile. Alongside the Product Lead, we came up with a list of the most crucial items: Name, Email Address, Year of Birth, Gender, Phone Number and Favorite Stores.
Secondly, I sketched out some of my ideas about the current log-in situation. One suggestion that I came up with was to allow users to edit their favorite stores in the newly built Profile section instead of in the Settings tab.
Example Sketch 1
Example Sketch 2
Market Research
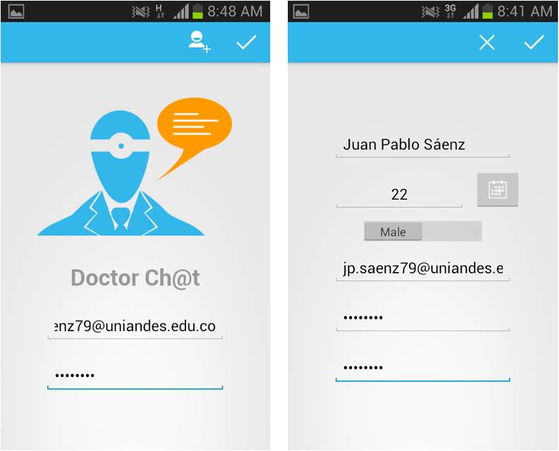
Beyond sketching and writing down my thoughts, I spent some time researching mobile apps and how they handled the adding and modification of user information.
Wireframing
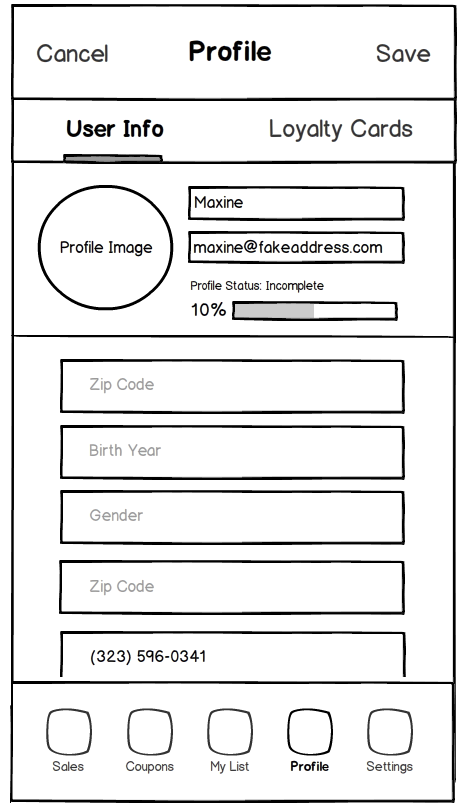
Next, I laid out the key screens for the newly-formed section. He agreed that we should merge User Profile and Loyalty Cards into one tab (AKA Profile) to make it easier for users to update their info from the navigation bar.
User Interface Design
After getting the wireframes approved, I set my sights on providing high-resolution mockups (e.g., layout, icon an color scheme) to be delivered to the engineering department.
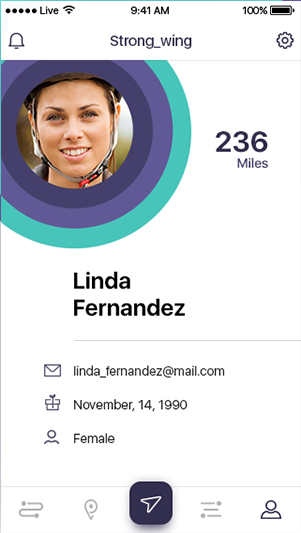
Hi-res Mockup for User Info
Hi-res Mockup for Loyalty Cards
Results
The Product Lead was very happy with my proposed designs. He thought it provided a viable solution that combined the User Info and Loyalty Cards neatly into one category. Also, the new section allowed for easier access on the navigation bar.
Final Thoughts
Although I am very happy with how the Profile section turned out, it would have been nice if I could have been given the time to fully test a working prototype and have our users interact with it beforehand.
Reference: Apple App Store